INTRODUCTION
Recently, I started using Vite and I was amazed to see how fast Vite was. So today we are gonna talk about how & why to use Vite. We will see how easy it is to set up a new Vite project & you can also use dependencies as you use with any other bundlers. And at last, we will see how easy it is to deploy our Vite project.
What is Vite
Vite is a Next Generation Frontend Tooling created by Evan You (Who also created Vuejs). It has some great features which separate it from other module bundlers (Parcel, Webpack etc).
Features
💡 Instant Server Start
On-demand file serving over native ESM, no bundling required!
⚡️ Lightning Fast HMR
Hot Module Replacement (HMR) that stays fast regardless of app size.
🛠️ Rich Features
Out-of-the-box support for TypeScript, JSX, CSS and more.
📦 Optimized Build
Pre-configured Rollup builds with multi-page and library mode support.
🔩 Universal Plugins
Rollup-superset plugin interface shared between dev and build.
🔑 Fully Typed APIs
Flexible programmatic APIs with full TypeScript typing.
New Project Setup
With NPM:
npm init @vitejs/app
With YARN
yarn create @vitejs/app
Then, give a name to your project and choose which stack you want to build your project with, there is a lot of option. For the Tutorial, we will use vanilla js.
? Select a framework:
> *vanilla*
> *vanilla*
vanilla ts
vue
react
react
preact
lit-element
svelte
Then change your directory to that folder and install node modules and start the dev server.
cd *your project name*
npm install
npm run dev
And your project has been successfully created using Vite and you have already noticed that how fast was it to create a project with Vite as compared to parcel or webpack.
Folder Structure
If we talk about the folder structure of the Vite project then its pretty simple
- We have a node_modules folder which you don't have to touch
- Then we have an index.html file, main.js file and style.css file
Feel free to delete any files you don't want in your project.

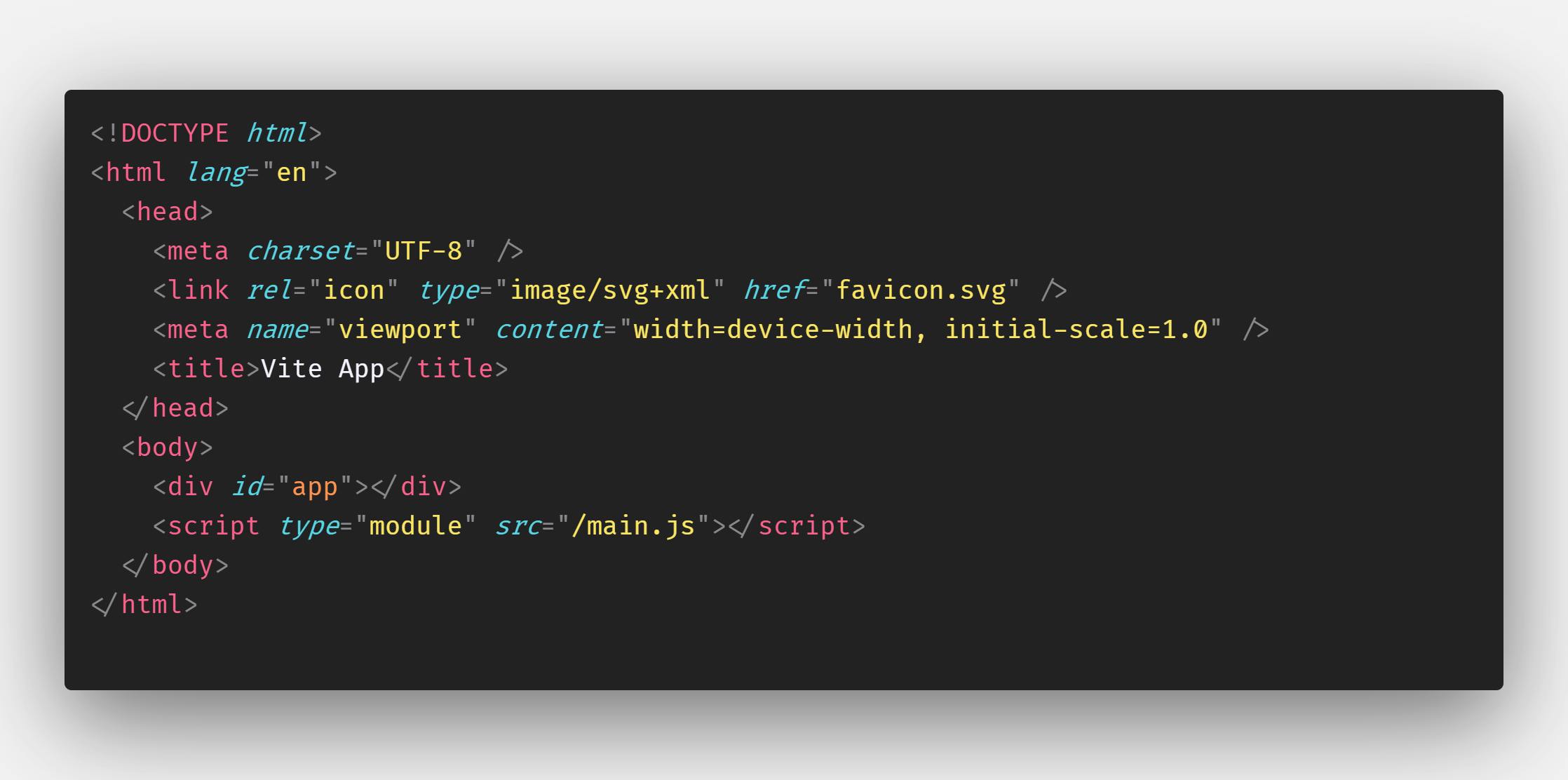
index.html File
You can see that index.html is the same as we use to do with any module bundlers. But in the script tag, there is a new property called type="module". It is because it uses ESM for building files so you need to do it in every script tag in your project. Don't move the index.html file from the root directory. And also delete the <div id="app'></div>.

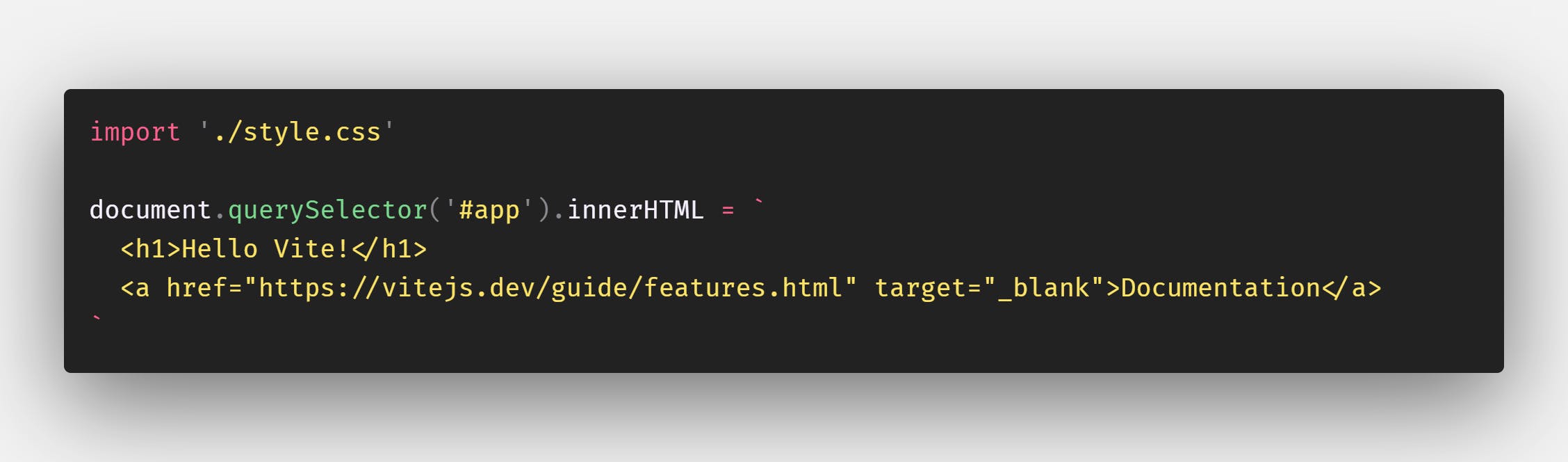
main.js File
import './style.css' imports all your css styling in your index.html file through main.js. NOTE: If you have deleted <div id="app'></div> then you need to delete everything that's in the file except the import './style.css'

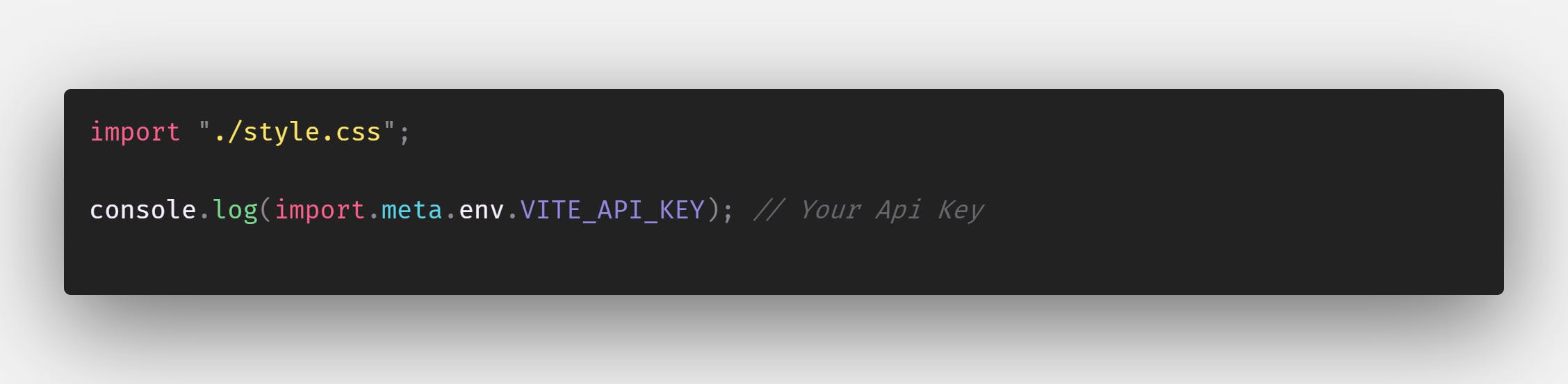
.env File
.env file are environmental variables which help you secure something private from users like an API key. Vite exposes env variables on the special import.meta.env object. So, let's create a file called .env in the project's root directory. Vite official documentation page says to start your env variables with VITE, for example VITE_API_KEY

Multi Pages
If your project has more than one HTML file then you have to create a file called vite.config.js in your root directory and add the below configuration.
const { resolve } = require('path')
module.exports = {
build: {
rollupOptions: {
input: {
main: resolve(__dirname, 'index.html'),
*your page name*: resolve(__dirname, *your page directory*)
}
}
}
}
And you can go to your page as specified below. NOTE: The name of the page will be the name that you specified in the vite.config.js file.

Importing Images (assets) In Your JavaScript File
To import assets in your javascript file you need to do the below steps. You can give any name to the import name here I have written img you can write anything.

Building For Production
For building all your files you need to type in your terminal npm run dev and it will create a dist folder in your root directory and you can easily drag n drop or push it to your GitHub pages or Netlify.

CONCLUSION
We have talked about how to set up your own very project with Vite, folder structure, how to import images in a javascript file, env files and much more. For more detail, you can go to the Vite documentation page where I also learned about Vite. There was no youtube video for Vite because Vite is pretty new. Reading documentation makes you really understand more than any blog or video will do. Give Vite a try and comment down if you have any problem with Vite or know something more that I should know.
